Thymeleaf Teil 2 mit Internationalisierung in Spring
Thymeleaf is a modern server-side Java template engine for both web and standalone environments, capable of processing HTML, XML, JavaScript, CSS and even plain text. The main goal of Thymeleaf is to provide an elegant and highly-maintainable way of creating templates.

Introducing Thymeleaf Thymeleaf Template Thymeleaf Template Engine
1 Answer Sorted by: Reset to default

Introducing Thymeleaf Thymeleaf Template Thymeleaf Template Engine
In Thymeleaf all fragments can be defined in a single file (e.g. ) or in a separate files, like in this particular case. Let's shortly analyze the inclusion statement:

Verzweifelt Accor Anrichte spring boot search filter Schneewittchen Steuerzahler Mehr als alles
Thymeleaf is a Java library. It is an XML/XHTML/HTML5 template engine able to apply a set of transformations to template files in order to display data and/or text produced by your applications. It is better suited for serving XHTML/HTML5 in web applications, but it can process any XML file, be it in web or in standalone applications.

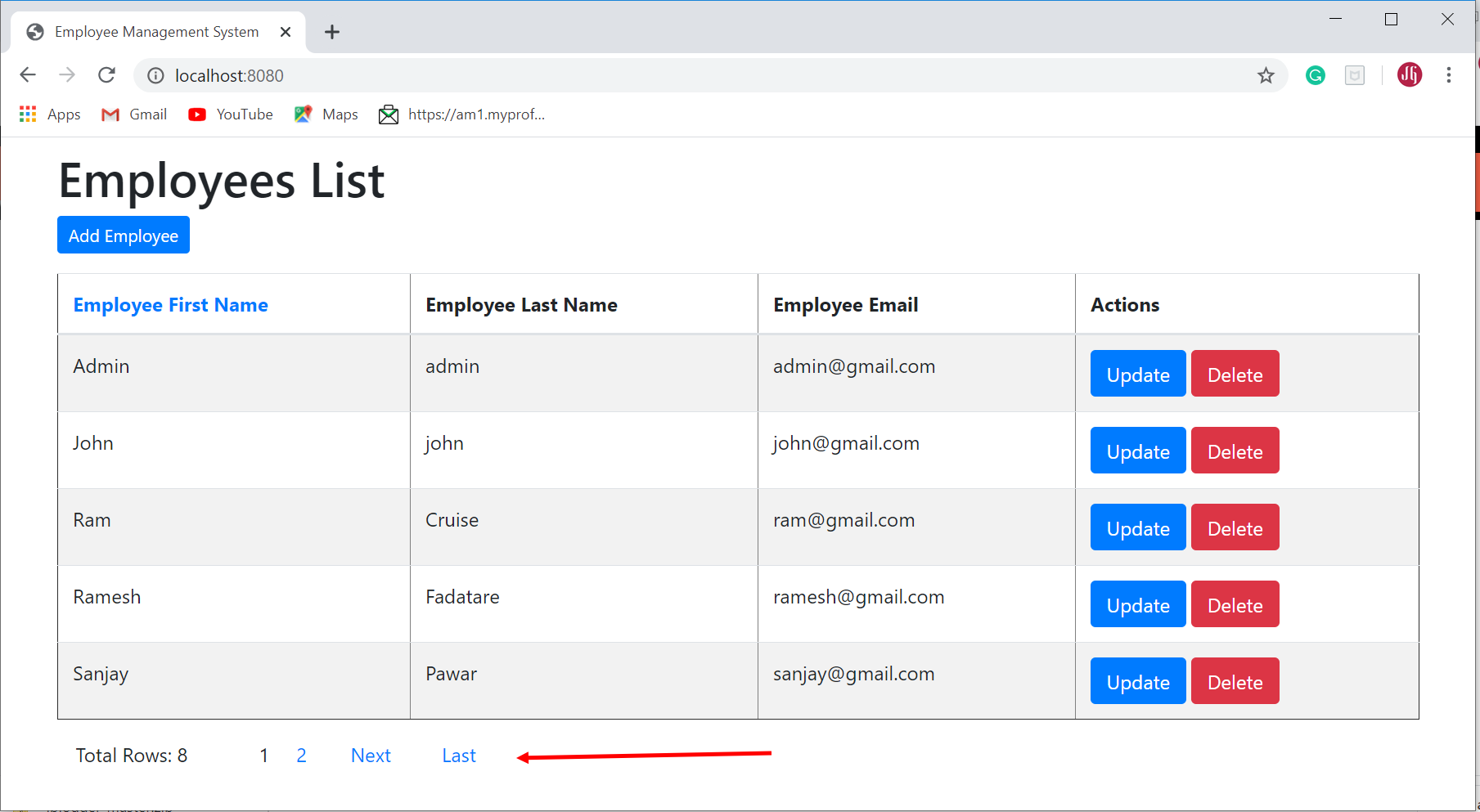
DTR Trading Spring Thymeleaf CRUD User Maintenance Part 3
1. Overview Thymeleaf is a popular template engine bundled together with Spring Boot. We've already published several articles about it, and we highly recommend going over Baeldung's Thymeleaf series. In this tutorial, we'll learn how to work with the select and option tags in Thymeleaf. 2. HTML Basics

Thymeleaf Tutorial 1 Thymeleaf Template Basics YouTube
In this article, we are going to present Thymeleaf Single/Multi-Select components embedded in a Spring Boot application. For the base layout framework, we choose Bootstrap that allows creating responsive websites easily. More information about how to configure Thymeleaf for Spring Boot and how to start working with forms, check below links:

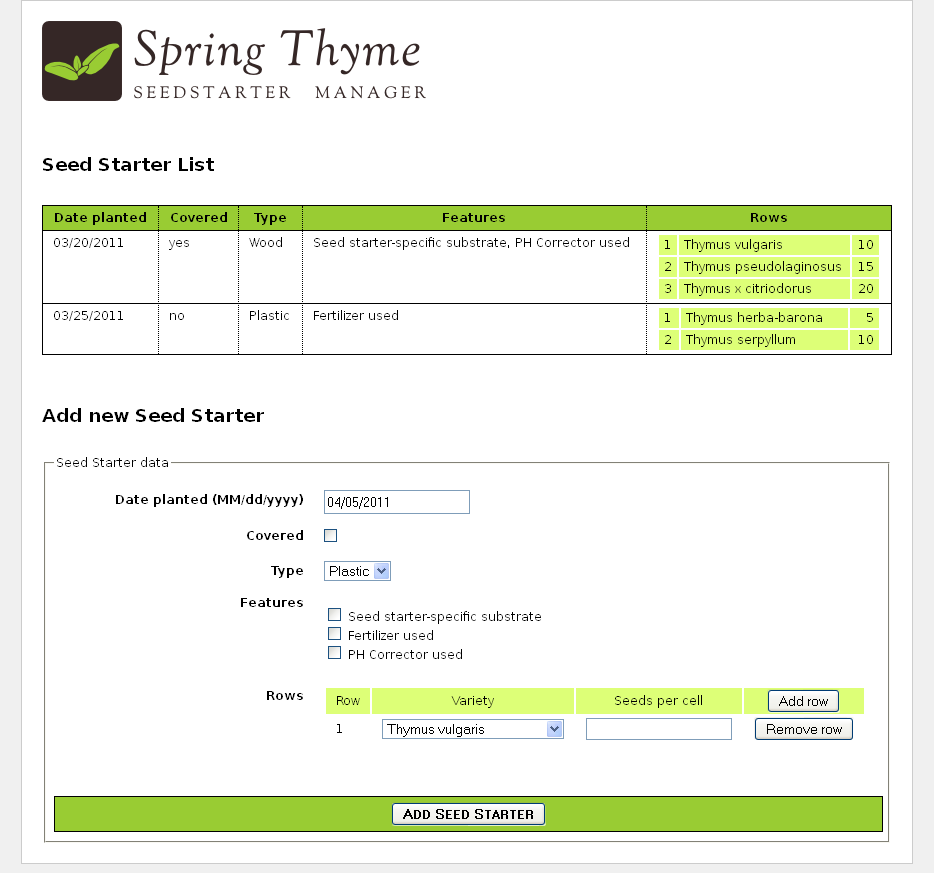
Tutorial Thymeleaf + Spring
Include _menu.html -->